Web复习笔记
大一上复习Web的小小总结
HTML
标题类元素:h1,h2,h3,h4,h5,h6
p元素:段落文字
br元素:段内换行
 :空格
pre元素:预留格式
hr元素:水平标记线
div 元素属性:
id
name
height
width
padding 内边距
margin 外边距
border
div是块级元素,独占一行,用于页面的分区(相当于容器)
span 元素属性:
span是行级标签,宽度会根据内容变化,一行内可以并列多个行级标签。
img 元素属性:
src 图像源文件
alt 提示文字
width
height
border 表框
a 元素的常用属性:
id 超链接的唯一标识
name 给超链接命名
href 链接目标的url,可以是一个a标签的name或者id来完成页内跳转格式#name
href = “mailto: …” 电子邮箱
target 指定链接的目标窗口,取值有_self, _blank, _parent, _top等
title 给链接提示文字
rel 规定当前文档与目标文档之间的关系
列表元素:
ul 无序列表
ol 有序列表
dl 定义列表
表格常用元素:
table 定义表格
caption 表格标题
th 表格表头
tr 行
td 表格单元
thead 页眉
tfoot 页脚
colgroup 列的组
table 的常用属性:
bgcolor 背景色
border 边框宽度
cellspacing 单元格之间的大小
cellpadding 单元格边框和内容之间的大小
width 表格宽度
heigth 表格高度
tr 的常用属性:
width
heigh
align 行的对齐方式(水平)left, right, center
valign 行的对齐方式(垂直)left, right, center
bgcolor 行的底色
bordercolor 边框颜色
td 的常用属性:
width
heigh
colspan 向右通栏的栏数
rowspan 向下通栏的栏数
align
valign
bgcolor
bordercolor
audio 和 video 的常用属性:
src 音频或者视频的路径
width video独有
height video独有
autoplay 文件是否自动播放
controls 文件是否显示控制面板
loop 文件循环播放的次数
poster video独有,如果视频播放失败,则展示一副替代的图片
preload 是否预加载
表单元素:
form 供用户输入的表单
input 定义输入域
textarea 定义文本域
label 控制的标签
select 选择列表
option 下拉列表中的选项
button 定义一个按钮
CSS
外部样式表
内部样式表
内嵌样式
外部样式表的引入:
在head区内使用link来引入外部的样式表。
内部样式表的使用:
在head区内使用style type = “text/css” 来进行样式的定义。
内嵌样式的使用:
在body内元素里加入style属性,style属性的内容就是CSS的内嵌样式
选择器:
* 通用选择器
. 类选择器
# id选择器
E 标签选择器
E F 后代选择器 选择E元素的所有后代F元素
E > F 子代选择器 选择E元素下所有的子(第一代)元素F
E + F 相邻兄弟选择器 选择紧接在E元素后的F元素
E ~ F 通用兄弟选择器 选择E元素后面的所有兄弟元素
E, F 群组选择器 E和F都被选择
:link 链接伪类选择器 定义了超链接的元素 未被访问过的
:visited 链接伪类选择器 定义了超链接元素 已被访问过
:active 用户行为伪类选择器 元素被激活(鼠标点击不动时超链接的状态)
:hover 用户行为伪类选择器 鼠标悬停在元素上
:focus 用户行为伪类选择器 获得焦点
:first-child 匹配父元素的第一个元素
:nth-child(n) 匹配父元素的第n个子元素
:first-of-type 匹配父元素第一个类型为E的元素
E[att] 选择具有属性att的E元素
E[att=val] 选择具有属性att并且属性值为val的E元素
E[att | = val] 选择属性值是有一个具有val或者以val-开始的属性值。
E[att $ = val] 选择具有属性att并且属性值后缀为val的E元素
E[att ^ = val] 选择具有属性att并且属性值为以val开头的字符串的E元素
border:
border-width 边框的宽度
border-color
border-style 设置边框的样式:none(无边框),hidden(隐藏),soild(实线),double(双线框)
border-radius 边框圆角提供两个参数,参数之间用/来分割
background:
background-color 设置背景颜色
background-image 设置背景图像
background-position 设置背景图像的起始位置:
background-repeat 背景图像是否重复
text:
text-align 设置文本对齐方式:left, right, center
vertical-align 设置文本垂直对齐方式
text-indent 设置首行缩进
line-height 设置行高
text-shadow 产生阴影:text-shadow: color(阴影颜色) x-offset(X轴位移) y-offset(Y轴位移) blur-radius(阴影模糊半径)
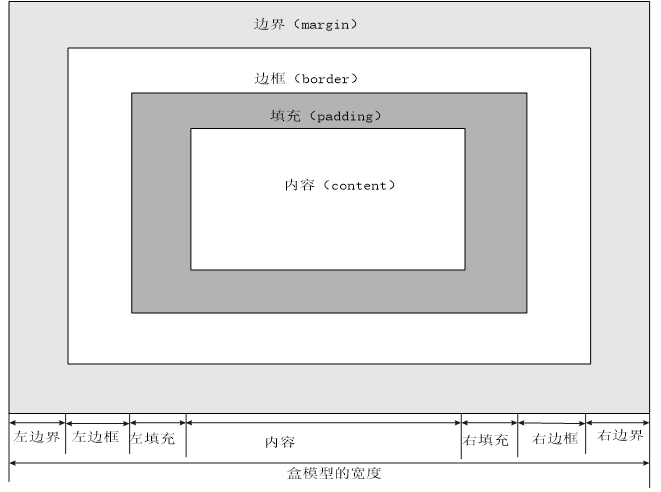
盒子模型:
image-20210708153500979
白色边框和内容会显示出来,剩下的灰色的部分都是空白。
padding 元素边框和内容之间的距离,padding-top等四个
margin: 元素周围的空间的距离,margin-top等四个
box-shadow 定义元素的盒子阴影
浮动和定位:
float: 将元素进行浮动,脱离文档流 属性有:none, left, right
position: 定位是指将某个元素放在某个位置上 属性有:static(静态定位,默认值,top等属性无效), relative(相对位置,相对正常的位置), absolute(绝对定位,相对于 static 定位以外的第一个父元素进行定位), fixed(固定定位,相对于window固定)
JS
数据类型
Number
String 用单引号和双引号包围
Boolean
Object
Undefined 未被赋值之前的值
Null 没有任何值
JS变量区分大小写
JS内置对象
Object 对象
String 字符串
Date 时间对象
Array 数组对象
如何去创建一个自定义的对象?
1.通过对象字面量的方式创建对象:
var obj = {}
2.通过new object的方式创建对象:
var obj = new Object()//创建一个空对象
var arr = new Array()/创建一个空数组对象
3.通过构造函数的形式创建对象:
function Person(){};
或者:var Person=function(){};
4.通过Object.create()创建
Array常用方法:
join() 将数组中的元素通过一个分隔符拼接为一个字符串,默认的分隔符是逗号
pop()
push()
reverse() 翻转
Date常用方法:
getDate() 返回月份的第几天
getDay() 返回星期几,0是周日
getMonth() 返回月份值,0表示1月
getFullYear() 返回四位数的年份
getHours() 返回小时
getMinutes()
getSeconds()
getMilliseconds() 返回毫秒值
getTime() 返回1970年1月1日至今的毫秒总数
getTimezoneOffset()
setDate() 传递参数为月份的第几天
setMonth()
setFullYear()
setHours()
setMinutes()
setSeconds()
setMilliseconds()
setTime()
Math常用方法:
E 数学常量e的值
LN2 2的自然对数值
PI 圆周率的值
SQRT2 2的平方根
rand() 返回0~1之间的随机数
ceil() 对参数向上取整
floor() 对参数向下取整
JS内置事件:
鼠标事件:
onclick 鼠标单击(在当前区域按下并且在当前区域内抬起)
onmouseover 鼠标滑入
onmouseout 鼠标滑出
onmousedown 鼠标按下(在当前区域内按下)
onmouseup 鼠标按下并释放(在当前区域内抬起即可)
键盘事件:
onkeypress 某个键盘上的按键按下并释放
onkeydown 某个按键被按下
onkeyup
网页相关事件:
onload 页面加载时
onunload 页面关闭或者重载时
onerror 脚本出现错误时
onresize 窗口大小发生改变时
onscroll 网页滚动条发生变化时
onmove 网页窗口移动时
表单相关事件:
onblur 失去键盘焦点时
onfocus 获得键盘焦点时
onreset 表单重置时
onsubmit 表单提交时
DOM是一个树形结构,当一个元素被触发时,路径所经过的结点都会收到该事件,这个传播过程的顺序可称为DOM事件流。
事件动态绑定:
JS所有事物都是对象,如果获得对象使用:
document.getElemenByID(“ID”)
事件监听器:
addElementListener(event, function, useCapture)
参数event表示监听的事件,不加on,比如click,touchstart等。
函数可以是外部函数或者匿名函数。
useCapture选择true表示捕获,false表示冒泡。
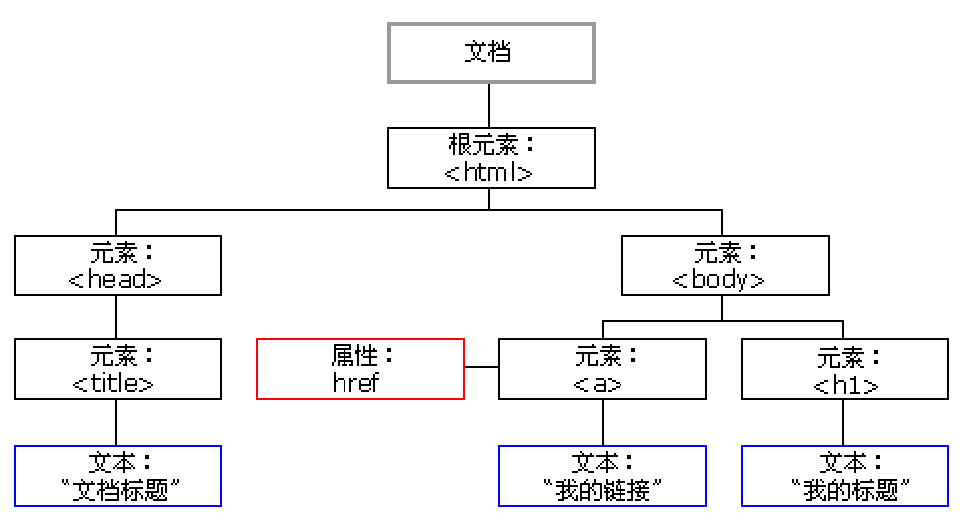
DOM

DOM是一个树
DOM方法
访问元素节点:
getElementById(“”)
getElementByName(“”) 通过name属性值来查找
getElementByTagName(“”) 通过标签名来查找,返回一个对象集合,返回的顺序是它们在文档中的顺序
getElementByClassName(“”) 通过样式名来查找
创建,插入节点:
createElement() 创建元素节点
createTextNode() 创建文本节点
createAttribute() 创建属性节点
appendChild() 把新的子节点添加到指定节点
insertBefore() 在指定的节点前面插入新的子节点
替换,删除节点:
removeChild() 删除子节点
replaceChild() 替换子节点
获取,设置属性节点:
getAttribute() 获取元素节点的属性
setAttribute() 可以新增一个属性或者修改原来的属性节点
DOM属性
innerHTML innerHTML可与获取或者修改子节点的HTML结构,可以代替createElement()
innerText innerText可以获取或者修改节点的文本,
nodeValue 规定了节点的值,元素的nodeValue是undefined或者Null;文本节点的nodeValue是文本本身;属性节点的nodeValue是属性值。
nodeType 返回节点的类型
DOM操作样式
style属性 修改样式使用style.属性名
class属性 通过className属性读取或者设置类样式
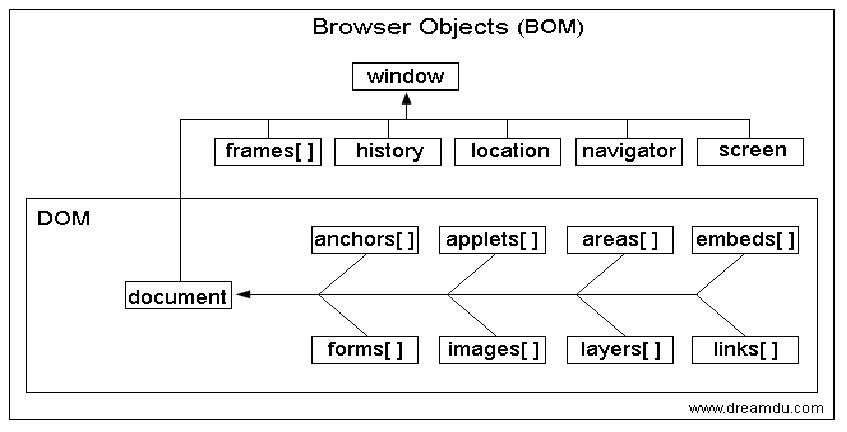
BOM

BOM和DOM的关系:DOM中的document对象也是window的子对象
使用window对象时可以省略window,例如window.alert()可以略写成alert()。
window对象常用方法
prompt() 显示可以输入的对话框
confirm() 显示一段消息,以及确认和取消按钮的对话框
open() 打开某一个窗口
close() 关闭浏览器窗口
setInterval() 每隔指定的时间执行代码。
clearInterval() 取消setInterval()的设置。
setTimeout() 在指定的延迟时间之后来执行代码。
clearTimeout() 取消setTimeout()的设置
错题小记
以下句子为正确易错的句子:
静态网页都会显示固定的信息
WEB 就是我们说网页,它是一系列技术的复合总称(包括网站的前台布局、后台程序、美工、数据库开发等),我们称它为网页,HTTP (英文Hypertext transfer protocol的缩写) 中文译为超文本传输协议,DNS (英文Domain Name System的缩写)是域名解析系统。这三个都是网页术语。
Web标准是由W3C与其他标准化组织共同制定的,不是各大厂商联合制定的。
XHTML是更严谨纯净的HTML版本
HTTP和HTTPS的差异:简单来说,HTTPS协议是由SSL+HTTP协议构建的可进行加密传输、身份认证的网络协议,要比HTTP协议安全。
JavaScript可以做很多事情,但最主流的应用是在Web上创建网页特效或验证信息。
标签就是放在“< >”标签符中表示某个功能的编码命令。
HTML5扩展名:.html和.htm
可以调整图像垂直边距的属性是:vspace
HTML5的优势主要体现在兼容、合理、易用三个方面。
cite标签可以创建一个引用,用于对文档引用参考文献的说明,一旦在文档中使用了该标签,被标注的文档内容将以斜体的样式展示在页面中,以区别于段落中的其他字符。
层叠性是指多种CSS样式的叠加。而不是子标签会继承父标签的某些样式。
CSS注释只有一种写法:/* 注释语句 */
如果使用RGB代码的百分比颜色值,取值为0时也不能省略百分号,必须写为0%。
并不是所有的CSS属性都可以继承。下面的属性就不具有继承性:
边框属性,如border、border-top、border-right、border-bottom等
外边距属性,如margin、margin-top、margin-bottom、margin-left等
内边距属性,如padding、padding-top、padding-right、padding-bottom等
背景属性,如background、background-image、background-repeat等
定位属性,如position、top、right、bottom、left、z-index 等
布局属性,如clear、float、clip、display、overflow等
元素宽高属性,如width、heightCSS3最突出的优势主要体现在节约成本和提高性能两方面。
临近兄弟选择器使用加号“+”来链接前后两个选择器。
子元素择器主要用来选择某个元素的第一级子元素。
E[att$=value] 属性选择器是指选择名称为E的标签,且该标签定义了att属性,att属性值包含后缀为value的子字符串。
:not选择器:如果对某个结构标签使用样式,但是想排除这个结构元素下面的子结构元素,让子结构元素不使用这个样式,可以使用:not选择器。
RGBA模式用于设置背景与图片的不透明度。
padding属性不允许使用负值。
无序列表是网页中最常用的列表,之所以称为“无序列表”,是因为其各个列表项之间没有顺序级别之分,通常是并列的,并不存在主导从属的关系。
当不设置list-style-position属性时,列表项目符号位于列表文本以外(默认值)。
在HTML语言中,<th>标签用于设置表格的表头。
在<textarea>表单控件中,cols用来定义多行文本输入框每行中的字符数
autocomplete属性用于指定表单是否有自动完成功能,所谓“自动完成”是指将表单控件输入的内容记录下来,当再次输入时,会将输入的历史记录显示在一个下拉列表里,以实现自动完成输入。
“overflow:visible;”:内容不会被修剪,会呈现在元素框之外(默认值)。
z-index属性取值可为正整数、负整数和0
在网页中,常用的命名方式有“驼峰式命名”和“帕斯卡命名”两种。
在HTML5中嵌入的视频格式主要包括ogg、mpeg4、webm
transition-duration属性用于定义完成过渡效果需要花费的时间。
animation-timing-function用来规定动画的速度曲线。
animation-duration属性用于定义整个动画效果完成所需要的时间。
animation-name属性用于定义要应用的动画名称。
transition-delay的属性值可以为正整数、负整数和0。当设置为负数时,过渡动作会从该时间点开始,之前的动作被截断;设置为正数时,过渡动作会延迟触发。在CSS3中,transform属性可以实现网页中元素的变形效果。CSS3变形效果是一系列效果的集合,例如平移、缩放、倾斜和旋转。使用transform属性实现的变形效果,无需加载额外文件,可以极大提高网页开发者的工作效率和页面的执行速度。transform属性的基本语法如下:
transform:none|transform-functions;
在上面的语法格式中,transform属性的默认值为none,适用于行内元素和块元素,表示元素不进行变形。transform-function用于设置变形,可以是一个或多个变形样式,主要包括translate ()、scale()、skew()和rotate()等,具体说明如下:
translate():移动元素对象,即基于X和Y坐标重新定位元素。
scale():缩放元素对象,可以使任意元素对象尺寸发生变化,取值包括正数、负数和小数。
skew():倾斜元素对象,取值为一个度数值。
rotate():旋转元素对象,取值为一个度数值。animation属性是一个简写属性,用于在一个属性中设置animation-name、animation-duration、animation-timing-function、animation-delay、animation-iteration-count和animation-direction六个动画属性。其基本语法格式如下:
animation: animation-name animation-duration animation-timing-function animation-delay animation-iteration-count animation-direction;
在上述语法中,使用animation属性时必须指定animation-name和animation-duration属性,否则动画效果将不会播放。
Web复习笔记

